原稿合宿パックで20000文字書いたレポート
この記事は、2020年8月5日にnoteに掲載した記事を移行したものです。
プランやサービス内容が変わっている可能性がありますので、ご注意ください。
またセルフ缶詰やりたいな……
はじめに&現状
〆切の立て込んだ夏のため、近場で引きこもって原稿でもするかと思い、前々から宿泊してみたかったThe Ryokan Tokyoの「原稿合宿パック」を使ってみました。twitterでよく見かけるやつ。二泊三日コースを利用しました。
面白かったので、日記と進捗記録をつけてみた。ちゃんとしたレポートは、他の方がたくさん書いてるので検索してください。
現在私の抱えている直近の〆切は以下2つです。主にこれらの原稿を進めていきます。あとこのレポートnoteも並行して書いてます。
①web掲載用原稿
〆切:8/15 昼過ぎアップ予定
8/3チェックイン時点:文字数約5000文字(文字数未定)
②8月22日インテ用オフ原稿
〆切:8/11午前入稿予定
8/3チェックイン時点:文字数約5000文字(最終的に5万くらいは欲しい)
0.事前準備
事前に考えてたこと、持ち込んで良かったもの・必要なかったものについて書きます。文字書きなので、原稿道具はmac book airのみ。
持っていってよかったもの
◆お茶・コーヒー類
私は執筆中に、ものすごく水分を摂ります。コーヒーと紅茶はカフェで飲み放題(部屋持ち込みも可能)、緑茶のティーバッグも部屋にあるが、ノンカフェインのお茶とか、スティックタイプのカフェオレとか持ちこんだ。あと味噌汁とかカップスープも、ちょっと小腹が空いた時によかった。
◆保温タンブラー
電気ポットは部屋にあると聞いていたので、冷水用の水筒を準備しました。実際は、ティーバッグでお茶出すのに使った。濃くなり過ぎず、いつまでも温かいのでよい。紙コップとかあるといいかなと思ったが、カフェでマグカップは貸してくれたし、浴場前の給水場で紙コップはもらえたので問題なかったです。
◆おやつ
執筆中は、めちゃくちゃ食う。ビーフジャーキーとかあたりめとか、しよっぱいものが欲しくなるので、前日にスーパーで買い込んだ。遠足のおやつみたいで楽しい。

なくても良かったもの
◇ポケットwifi(UQ mobile)
移動中は使ってたが、宿では圏外になる場所が多かった。宿内のwifiで十分。携帯に関しては三大キャリアは問題なさそう(私はdocomoで、圏外になる場所ゼロでした)だけど、他社の場合は通信可能エリアか一応確認した方がいいかもしれません。
◇館内移動用の布バッグ
テキトーなエコバッグ持っていったんだけど、浴衣とかの貸し出しと一緒に館内用バッグまで準備されてて、万全でした。風呂入ったり、食事しに行く時などあると便利なので、持ってくる分には全然困らない。
持ってくればよかったなと思ったもの
☆夏用のレギンスとか長めの靴下
館内はワンピースで過ごしてたけど、結構冷房が効いてたので足元が冷えた。あとあまりにもだらけた格好で寝そべっているので、下に何か履いてた方がよかったな〜と思いました。部屋にいる分にはなくても大丈夫。
1. 一日目
湯河原駅前での送迎車に乗り込み出発。駅前にはコンビニやお土産屋があるので、書い忘れがあればこのへんで調達したいですね。
・部屋
8畳一間+広縁の部屋を一人で使いました。デフォルトYogiboは一個。押入れに4つくらい在中。Yogibo2個くっつけた上に寝ると天国。
トイレ、洗面台、ベランダ、冷蔵庫あり。セミの声を聴きながら書いてると、夏よ!!という気持ちになってよい。広縁に人工芝敷いてて、裸足に気持ちがよかった。


原稿パック利用者は、コーヒーと紅茶飲み放題です。カフェで飲むこともできるし、部屋に持ち帰りたいと言うと、トレイで出してくれます。

室内はめちゃ静か…3〜4組くらい宿泊してるのは見たけど、全然声ひとつ聞こえなかったです。部屋ごとの防音はしっかりしてる印象だったので、複数人での利用も安心ですね。
延長コードは、地味に便利でいいUSBポートあり&横並びタップ(ACアダプターとかで2つ潰さなくていいやつ)複数人で使う場合は、追加で貸してもらえるそうです。

・風呂
17時くらいに使ったけど、貸し切り状態で最高だった…明るいうちの風呂、最高。温度高め(普段42度で入ってます)なのと、なんとなく逆上せやすい感じの湯質かな?という印象だったので、浸かりすぎに注意。
風呂は23時までですが、シャワールームは24時間利用可能です。

あらゆる場所に野良Yogibo

・夕飯
生姜焼きでした。しっかりした味付けで、ごはんにもビールにも合う。
ごはんの量が多いと見聞きしてたけど、おいしく全部いただいてしまった。1時間くらいだらっとしてた。

19:30ラストオーダー、カフェは20:00までなので、夕食の時点で、ポットコーヒーや夜食の依頼をします。私はお茶漬けを頼みました。
・夜食
21時に部屋に持ってきてくれます。揚げおにぎりにほぐし干物と青ネギ、好みで出汁醤油を足す。うまい。自分でお湯沸かしてかけるシステムなので、ちょっと後で食べよ〜ができて最高だった。

一日目執筆結果
到着して1時間+夕食後5時間くらい、飽きたらこの記事書いたり、腹筋したりしてだらっと書きました。進捗合計6000文字くらい。
①web掲載用原稿
8/3時点:文字数約5000文字(文字数未定)
➡︎これはほぼ未着手。資料本とかは読んだ。
②インテ用オフ原稿
8/3時点:文字数約5000文字(5万くらいは欲しい)
➡︎11000文字(+6000字)短編2本完成。
2. 二日目
・朝食
8:00で依頼してた。…のに、6:30くらいに起きて、二度寝してしまい、8:00すぎに部屋に電話をもらったのだった…。寝汚い奴にも優しい宿の人…。このタイミングで、昨晩の夜食食器を返します。

アジの干物は揚げ焼きしてるので、頭も尻尾もばりばり食える。うまい。白味噌仕立ての湯豆腐もうまい。
食べたあと、履き物を借りて外に出た。朝から暑い。
この後9:00くらいから昼まで部屋で原稿。生活リズムが強制的に整うのがよかったです。Yogiboで背中伸ばすの超気持ちいい。

・午前中
表紙を作りながら何も分からなくなっていた。表紙って何。
並行して原稿は2000文字くらい。あとこのnoteが2000文字突破。
・昼食
カレーでした。甘口だけど、かぼちゃとかクミンとか入っててコクがあってうまい。昼食後に部屋に戻ったら、まちがいなく寝るな…と確信したので、PC持って昼食後はカフェで原稿することにしました。己の怠惰には詳しいんだ。

・午後
昼食後2時間くらいカフェで執筆。掘り炬燵席を選ぶと、部屋での床座りとは姿勢が変えられてよかったです。その後部屋に戻って1時間くらい昼寝して、また1時間ほど書き、風呂。早風呂最高だな…

・夕飯
アジフライ、きびなごと里芋の素揚げ、筑前煮、味噌汁、全部おいしかった〜特に素揚げがよかった、きびなごの下味と、里芋のねっとり感うまい。何食っても旨いしか言わないなこいつ。昼と同じように、夕飯後もカフェに残って執筆。

二日目執筆結果
午前3時間+午後3時間+夕食後5時間くらい書いた。音楽聴いたり、顔洗ったりしつつ、ポモドーロタイマーかけて進める。進捗合計10000弱くらい。
①web掲載用原稿
8/3時点:文字数約5000文字(文字数未定)
➡︎計10000文字(+5000字)あと全体の構成整理できたのがよかった
②インテ用オフ原稿
8/3時点:文字数約5000文字(5万くらいは欲しいなと思う)
➡︎計15000文字(+4000字)中編1本完成。
3. 三日目
・朝食
かますの干物うまいうまい。あときのこの酢の物がうまかった、丼いっぱい食べたい。毎食みそ汁が赤出汁だったり、白味噌だったりと変えてくるのが地味によかった。

三日目執筆結果
朝食前に1時間+送迎車の時間を待つ間に1時間くらい、あと帰宅途中でぽちぽち書いた。13時時点で進捗4000文字くらいなので、あとは帰宅してからのんびりやって5000くらい上乗せするのではないかと思う。
①web掲載用原稿
8/3時点:文字数約5000文字(文字数未定)
➡︎計12000文字(+2000字)あと全体の構成整理できたのがよかった
②インテ用オフ原稿
8/3時点:文字数約5000文字(5万くらいは欲しいなと思う)
➡︎計17000文字(+2000字)書きかけの短編2本完成。
まとめ
というわけで、二泊三日の合宿パックで20000文字+note記事3500文字くらい書けました。あと表紙も作った。
身体的には全然無理がなく、さくっと書けた。むしろ普段より生活リズムが整っていて、良い感じでした。ゲームとかSNSも特に制限せず、いつも通り遊んだり小説読んだりして、この結果だったのでよかったな〜という夏休みの日記でした。おしまい。
【最新版】スマートフォンだけでコピー本つくる
※2021/12/12 「2.表紙のPDFデータを作る」アプリの扱いに関して加筆修正済み
この記事は、筆者が2020年3月1日にnoteで「スマートフォンだけでコピー本つくる」というタイトルで投稿した記事を移行、ならびに2021年12月現在の情報にアップデートしたものです。
以下、流れは元の記事とほぼ同一ですが、文面や説明内容が少々リライトされています。はてブロでもどうぞよろしく。
------ここから本題-------
はじめに
この記事では、スマートフォンだけで本を作る方法について説明していきます。
「この世に推しにまつわる本がしこたま出るとハッピーなので、可能な限り鼻歌交じりに気楽に本を出してほしい、ハードルは下げられるところは仕組みで下げよう」という魂胆のもとに書かれています。そういうわけで初心者が逃げないように、かなりざっくりした説明をしているところもあるので、ご了承ください。
この記事のターゲット層・準備するもの・作るもの
この記事の主なターゲットは以下の通りです。
・初めて同人誌を作ってみたい人
・同人誌を作りたいけど、家にPCやプリンターがない人
・スマートフォンだけで本って作れるの?と不安な人
・文字書き(私が文字書きで、漫画原稿には全く明るくないので)
事前に準備しておいてほしいものは以下の通り。
・小説本文
・コンビニネットプリントのアカウント(今回はセブンネットプリントを使っていますが、ファミマ・ローソンでも、キンコーズアプリとかでもいいです)
・canvaのアカウント
・安定したネット環境
それではこれから「A5コピー本(カラー表紙・モノクロ本文)」を作っていきます。
一度コピー本の勝手がわかると、印刷所入稿も格段に楽になるのでコピー本の作り方を説明していますが、同じ要領で印刷所へ入稿するデータも作成が可能です。
1.本文のPDFデータを作る
まずは本の中身、本文ページから作っていきます。
テキストデータをPDFに変換するサービスは、ここ数年でかなり増えました。アプリだと「縦式」「TatePad」「TATEditor」などがあるので、すでに執筆にこれらを使われてる方は、そのままPDF変換すると手軽かと思います。
今回はiOS/Android問わず使えて、登録なども不要な簡便さからwebツールの「Web版威沙」(いずな、と読みます)を使いました。
webツールは他にも「縦書小説PDFメーカー」とか「Pixivプレミアム機能のPDF化」とかあるので、好きなやつを使ってください。
▼さて、威沙の初期画面はこんな感じです

▼「本文」にテキストをペーストすると、即右側の「出力サンプル」に反映されます。わかりやすい。他に最低限変更するところは上から
・プロファイル→原稿サイズを選択、今回は「A5二段組」にしてみましょう
・出力形式→PDF入稿する場合は「1ページ単位」
・下の方にある「文章情報設定」の中の「タイトル」に題名入力
ここ3点変更できたら「 PDF変換」ボタン押す!画像小さくてわかりにくくて申し訳ないけど「本文」部分の上のあたりにある!

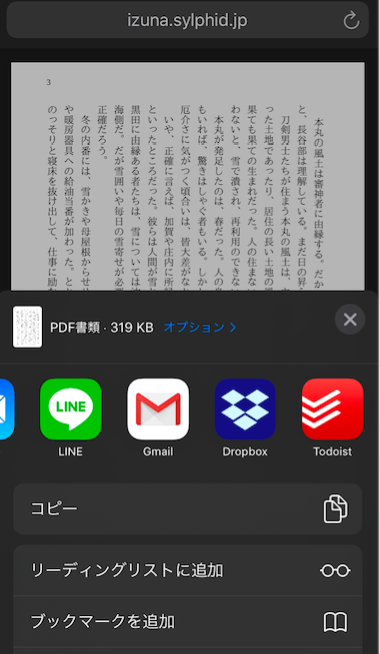
▼すると、ブラウザ上でPDFデータが出力されます。これを保存する。

▼iOS safariだと、ブラウザ下部の真ん中、ダウンロードアイコンを選択すると、保存先を選べます。
スマホ容量に問題がなければ、本体ファイルに保存してもいいし、不安な場合はdropboxとかicloudなどオンラインストレージ使ってください。
これで本文PDFは完成!次は表紙だ!

2.表紙のPDFデータを作る
続いて表紙です。webブラウザで使えるグラフィック編集ツールのCanvaを使います。
細かい操作方法に関しては、前記事↓見てください。
ちょっと気をつけて欲しいのが、今回はCanvaアプリは使わないという点です。ブラウザ版を使ってください。
アプリも十分に優秀なんですが、ブラウザ版に比べると機能に多少制限があります。
特に本を作る上で最大のネックになるのが「カスタムサイズのデータをつくるときに、アプリはピクセル単位の設定しかできない」点です。
mmとかcm単位の設定ができないんですね。印刷物つくるときは、結構でかいウィークポイントです。でもCanvaアプリはweb用データ作るときは本当に優秀。
従来のCanvaアプリだとmm・cm単位の設定ができなかったのですが、なんとアップデートされて設定可能になっていました。ブラウザ版・アプリいずれでも使いやすい方をご利用ください。(2021/12/12加筆修正)
今回はA5本を作るので、カスタムサイズで「幅297×高さ210mm」に設定しましょう。
これを半分に折ると、A5本の表紙になります。Canvaは賢いので、似た比率のテンプレートを表示してくれます。A4横サイズだと、ポストカードのテンプレートがよく出てくるかな。
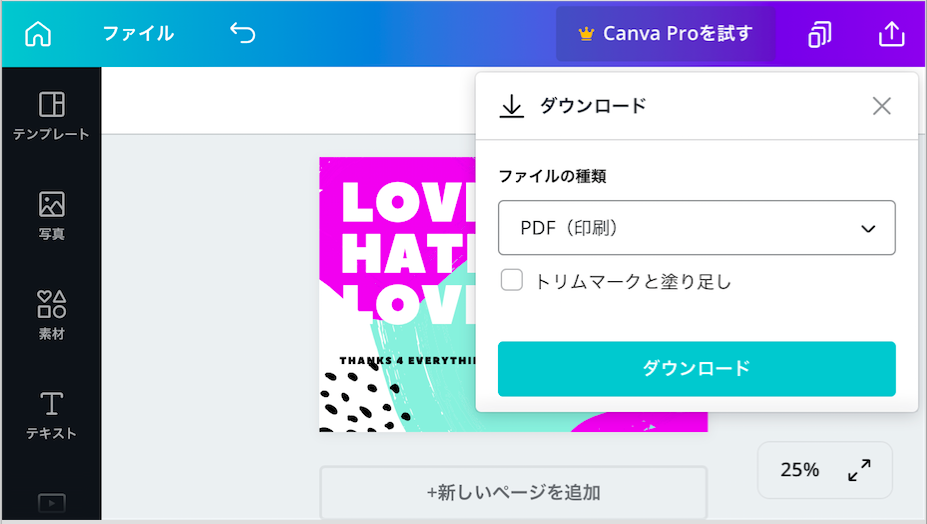
▼スマホだと「作業画面クソ狭ぇ」って感じですが、めげずに作ろう。
ダウンロード形式は「PDF(印刷)」で、本文PDFと同様に保存してください。
トリムマークと塗りたしは不要です。

3.ネットプリントにデータを登録する
ここまでで「本文のPDFデータ」と「表紙のPDFデータ」ができました。
これを印刷すると、コピー本はほぼ完成です。
印刷するために、コンビニコピーサービスにデータ登録します。
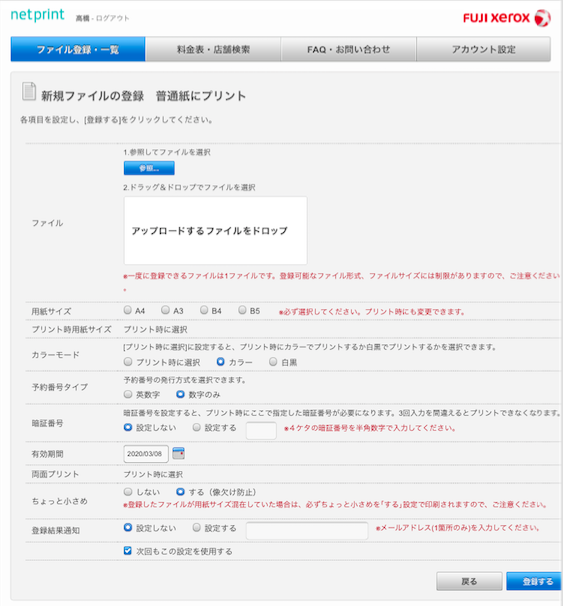
▼セブンのネットプリントデータ登録画面は、こんな感じです。
アプリもあるので、使いやすい方法で登録してください。

4.コンビニに行き、印刷をする
予約番号を控えたら、コンビニへ。
表紙はカラー印刷(デザインによってはモノクロ)、本文はモノクロ印刷かと思いますが、本文印刷は設定が少々違います。ここが最後の注意。
本文は必ず「小冊子印刷」を選択しましょう。
通常コピーだと、A4サイズ全面に1ページが印刷された紙が出てきてしまい、本になりません。
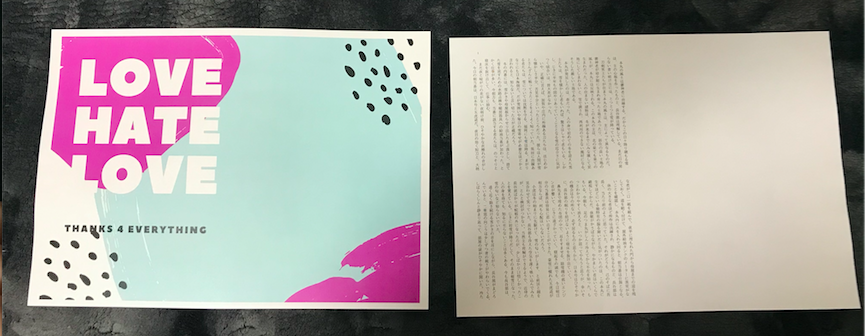
印刷したものが、以下の写真となります。これらを半分に折って、ホチキス止めをしたらコピー本の完成です。コンビニでビールやおやつ買ってスキップして帰ろう。


終わりに
というわけで、本文さえあればスマートフォンだけでコピー本が出ることがわかりました。そして、表紙も本文もPDFデータで作成できるということは、(印刷所が求める表紙データのサイズに変更した上で)「スマホだけで、PDFデータを受け付けている印刷所に、入稿できる」ということです。やったね。
ちなみにこの↓本は、表紙データを全てCanvaで作って入稿しました。表紙の裏(表2・3と言います)に印刷するとテンション上がるのでおすすめです。私のハイパーすてきブックを見せびらかして、本記事は終了です。



【最新版】Canvaと「かんたん表紙メーカー」で3分で入稿できる表紙を作る
この記事は、筆者が2018年11月6日にnoteで「Canvaと「かんたん表紙メーカー」で3分で入稿できる表紙を作る」というタイトルで投稿した記事を移行、ならびに2021年12月現在の情報にアップデートしたものです。
以下、流れは元の記事とほぼ同一ですが、利用ソフトの仕様が異なっています。はてブロでもどうぞよろしく。
------ここから本文-------
はじめに
悠さんの開発された「かんたん表紙メーカー」と、Canvaを利用して、印刷所に入稿できるA5表紙を作っていきます。
この画期的なツールにより、3分(たぶん)で入稿できる表紙が作れるようになりました!
世の文字書きが、推しの小説をかたっぱしから紙の本にしまくってほしい、という欲望の元にこの記事は書かれています。
ちなみに前提情報として、この↓前記事を読んでおいてもらえると、話が早いです。
1.「かんたん表紙メーカー」でタイトルのロゴをつくる
1-1. 「かんたん表紙メーカー」の機能
「かんたん表紙メーカー」で本のタイトルロゴを作ってみましょう。
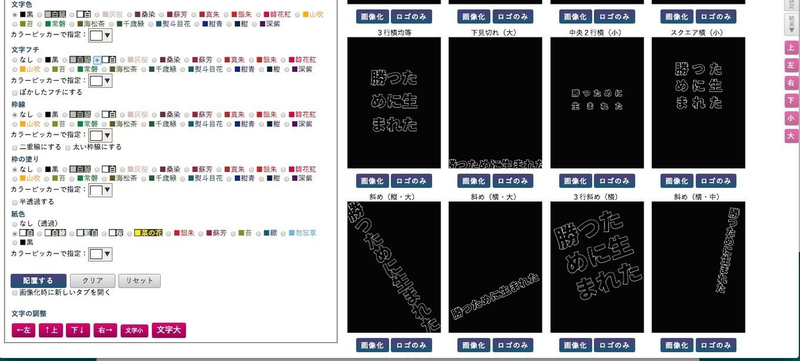
色やフォントも、ここで決めてしまいます。フォーマットは以下↓のような感じ。めちゃくちゃ分かりやすいので、ちょっと遊んでみてもらうのが早いと思うんですが、いくつか機能を紹介します。

▼文字フチ
太めのゴシック体などに使うと、読みやすくなります。

また「ぼかしたフチにする」にチェックを入れると、文字が浮き出たような自然な馴染み方をしてくれます。(▼画像は文字色:白 文字フチ:黒)

写真を背景にしたときによくありがちな悩み「写真の中に、黒っぽいところと白っぽいところが混じっているせいで、文字色を白にしても黒にしても読みにくいところが出てくる……」問題ですが、この「ぼかしたフチ」で解決できるケースが多いです。
普通のフチ取りでもいいんですが、もうちょっと自然になじませたいな、というときに「ぼかしたフチ」は大変便利です。
▼枠線
文字の周りを、四角く囲んでくれます。「4行横(特大)」だと、あまり意味がないので注意。ぐっとロゴらしくなりますね。

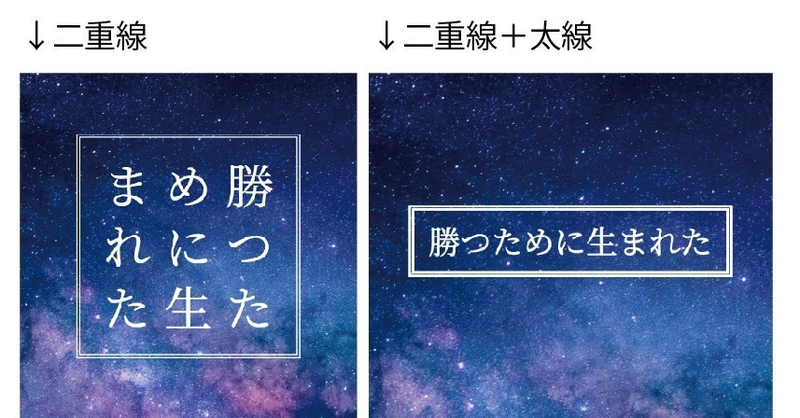
▼二重線も、スクエア系の配置にいいですね。太い枠線も選択できます。
二重線・太い枠線を重ねることもできますが、ちょっと潰れてしまうかも?

▼枠の塗り
枠線の中を塗りつぶしてくれます。枠線はあり・なし、どちらでもできます。

▼半透過にすると「文字は読みやすくしたい、でも背景が隠れすぎるのも嫌」という要望にも対応可能です。

1-2. ロゴをダウンロードする
気に入ったタイトル配置が決まったら、ダウンロードしましょう。
見本画像の下には「画像化」と「ロゴのみ」がありますが、「ロゴのみ」を選択してください。「画像化」だと、背景画像が含まれ、印刷に向かないサイズになってしまいます。
印刷には向きませんが、表紙のデザインや色味を考えるために、背景画像を置いてみることはとても参考になります。表紙生成するのは、すごく楽しいので、どんどん遊ぼう。
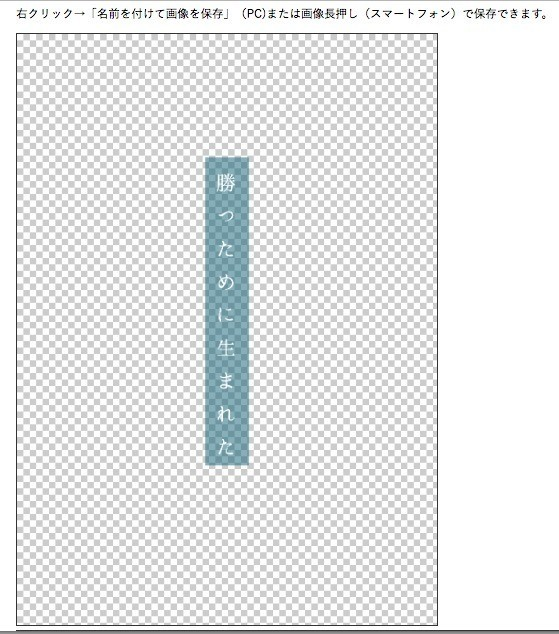
今回は「はんなり明朝・白」「枠の塗り・半透過」「中央縦(小)」をダウンロードしてみます↓

右クリック、もしくは長押しでダウンロード。これでロゴの準備は完了しました。

2. Canvaに配置する
2-1. Canvaでキャンバスを設定する
今回はA5本の入稿データを作ります。サイズ変更で文庫も新書も可能です。
Canvaで入稿データを作ることについては、前記事に細かく書いてるんで、とりあえず各自、背表紙の幅だけ計算しておいてください。
背幅を出したら、何も言わずにそこに302mm足す。それが横幅です。
5mmなら307mm、10mmなら312mm。
縦幅はもう何もしなくていいので、216mmって飲みくだしてください。
その数値をCanvaのホーム画面右上「画像サイズを指定」に入力する。
前記事と異なるのは、サイズ2倍にしなくてOKということです。

はいキャンバスできました。

2-2. ロゴを配置する
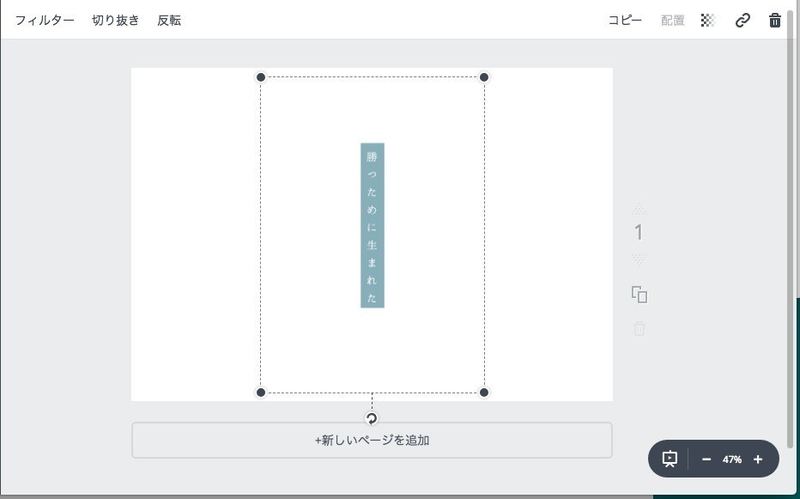
続いて、左のタブから「アップロード」→「画像をアップロード」で、さっき作ったロゴをアップしてください。(説明画像は前記事の流用ですが、方法は一緒です)

アップロードできたら、ロゴをクリックすると、キャンバスに配置されます。
これを左側に寄せたら、ほぼ完成です。
このデータは、印刷所で左右上下を3mmずつ切り落とされますので、デザインによっては端にくっつけすぎないようにしましょう。ガイド線を引いて、ちゃんと測るのがベスト。

2-3. 写真・背景などを配置する
これだけだと寂しいな〜って方は左タブ「素材」→「無料写真」から写真を選んだり、「背景」で全面ぬりつぶすこともできます。

完成したら、右上「ダウンロード」から「PDF(印刷)」でダウンロードします。

今回はなんとこれで終了!完成です!!
印刷所に入稿できるPDF表紙データになりました。
3. 裏事情の話
ここから下は「前記事だと2倍サイズの画像作ったりしてたのに、今回色々すっ飛ばしてない?」と疑問に思った方向けのおまけです。
前回も今回も共通しているのは「(Canvaで作成するデータの場合)テキストを含むデータは、直接PDFにしない」ことです。
前回は、テキスト(タイトル)を含むデータは一度でかいpngに変換して、画像として配置しました。今回のロゴデータも画像としてメーカーで作成し、Canvaでは一文字もテキストを打ち込んでいません。でも、なんでそんな面倒臭いことすんの?と思いますよね。
PDFデータをやりとりしていると「文字化けはしてないけど、なんかフォント変わってるな?」というトラブルがあります。Canvaで作ったPDFデータは、この問題が発生しがちです。これを防ぐために、「そもそもテキストが含まれていないのでフォントが変わりようがない」状態を目指しています。
でも、どうしてフォントが勝手に変わってしまうのか?
すごくざっくり説明すると、PDFデータには「フォント情報」というものが含まれています。フォント情報がちゃんと含まれているPDFは、作り手が指定したフォントを間違いなく表示してくれます。逆に、含まれていないPDFは、他の適当なフォントに置き換えてしまうことがあります。
wordなどは、この「フォント情報」をデータに含めてPDF変換をしてくれます。この動作を「フォントを埋め込む」という言い方をするんですが、CanvaのPDF変換って、この動作がうまく働いてないときがあるんですよね……(欧文フォントは比較的大丈夫、日本語フォントが特にダメになりがち)
この埋め込みがちゃんとされてないと「作者の手元でデータ完成&送信→印刷所でデータ開く→フォントがすり替わってるけど、印刷所の人は気づかない→刷り上がったものを見て、作者悔し泣き」という事案が起こります。
悔し泣き案件よりはマシ、ということで「ちょっと手間はかかるけど、テキスト部分は全部画像にしてしまおう」という力づくな解決方法をとっています。もっと手軽な方法があるといいな〜
【最新版】CanvaでなんとかしてA5同人誌の表紙を作る
※2021/12/12 「1-1.Canvaに登録する」でアプリの扱いに関して加筆修正済み
この記事は、筆者が2018年11月5日にnoteで「Canvaと「かんたん表紙メーカー」で3分で入稿できる表紙を作る」というタイトルで投稿した記事を移行、ならびに2021年12月現在の情報にアップデートしたものです。
以下、流れは元の記事とほぼ同一ですが、利用ソフトの仕様が異なっています。はてブロでもどうぞよろしく。
------ここから本題-------
この記事は、A5判型・小説同人誌のデザイン表紙を、無料グラフィック編集ソフト「Canva」で作る方法を説明しています。字書きが表紙を自力で作るハードルをどうにか下げて、推しにまつわる小説本をこの世に増やしたいという欲望の元に書きました。
はじめに
このhow toは「誰かに頼む余裕もないけど、表紙を作ったこともない、描画ソフトなんてない、しかしどうにかして書き上げた小説を本にしたい……」というつらい状況の文字書きが、何とかして印刷所に入稿できる表紙を作る、ということを目的としています。正直なところ「Illustrator(adobe社のソフトです)1ヶ月単位で契約したほうが100倍楽では!?」と思う箇所が大量にあるんですが、とにかく初期投資ゼロで表紙作りは可能である、ということをいっぺん試してみたいと思います。
この記事で作るもの
印刷所に入稿できる、A5本のPDFデータ(表・裏表紙、背表紙が全てセットになったもの)を作ります。見開いた状態で、左側が表紙・右側が裏表紙になります。完成イメージは以下の通り。

1.データを作る前に
1-1.Canvaに登録する
Canvaへの登録を済ませておいてください。以下リンク先右上の「登録」からユーザー登録できます。PCブラウザでの操作画面を説明に使っていますが、iPad, iPhoneからもブラウザ利用ができますし、アプリもあります。
https://support.canva.com/ja_jp
なおアプリの場合、サイズ指定がpixel単位しかできないため、今回の制作方法には不向きです。ブラウザ版をご利用ください。
アップデートにより、mm・cm単位の設定が可能になりました。
ブラウザ版・アプリどちらでも好きな方をご利用ください。(2021/12/12加筆修正)
1-2.印刷所を決める
文字書きが本を出す時に悩むことはめちゃくちゃあると思いますが「印刷所どこにすればいいんだ問題」も重要ですよね。今回は「表紙データをPDF入稿できる印刷所」にしてください。2021年現在、PDF受付がデフォルトの印刷所はめちゃくちゃ増えた!朗報!
1-3.背幅を計算する
表紙周りで作らなくてはいけないものは「表紙(表1)」「裏表紙(表4)」「背表紙」の3点です。表紙・裏表紙にサイズの差はありません。ですが、背表紙のサイズだけは、人によってまちまちです。選んだ本文用紙によっても変わります。印刷所のホームページには、計算方法が載っていますので、各自で計算しておいてください。
1-4.覚えて欲しい用語
2章以降で、特に説明なくぺろっと使う印刷物関係の用語があるので、分からなくなったらここを見てください。印刷所のホームページでも、こうした説明はより細かく掲載されています。(参考:ポプルス https://www2.popls.co.jp/pop/genkou/kihon.html)

表1:オモテ表紙のことです。ここにタイトルなどが入ります。本の顔ですね。
表4:じゃあウラ表紙は表2?と思われるかもしれませんが、表4です。
表1をめくった裏側が表2、表4の裏が表3になるためです。前から順番に番号がふられています。
断ち落とし(断ち切り):本を作る工程ですが、ざっくり言うと「印刷→製本→断裁」の流れで進みます。はじめから完成品ぴったりのサイズで作るわけではなく、後から余分な端を切り落として、きれいな本に仕上げるんですね。この作業を「断ち落とし(断ち切り)」と呼びます。この工程と、文字書きを悩ませる「3mmぬりたしをつけてください」問題は深く関わっています。とにかく、本を作る時にはそういう工程がある、ということだけ覚えておいてください。
2.基本データを作る
2-1.画像サイズを指定する
Canvaで、作りたい画像サイズを設定します。ここで例の「3mm塗りたしてとか言われるけど訳わかんねえよ」問題が勃発しますが、解決していきましょう。とりあえず、下の図をみてください。

これから作っていく表紙データの、ざっくりとしたラインです。
赤い点線は、私たちが作りたい本(今回はA5)の「仕上がりサイズ」です。
水色の実線は、印刷所が欲しい「3mmぬりたしサイズ」です。
1-4で「断ち落とし」について軽くふれましたが、印刷所では「仕上がりサイズ」である赤い点線部分で断裁をします。ただ、どうしても裁断機の刃が微妙にずれることがあります。すると、どうなるか。
たとえば真っ黒い本を作るとき、赤い点線部分までしか黒インクを載せていなかったとすると、断裁が外にずれた時、フチに白い部分ができてしまいます。大変まぬけです。それを避けるために「多少ずれても平気なデータを作ってくださいね」=「3mmぬりたし作ってね」と印刷所はお願いをしているのです。
そういうわけで「見開き状態の表紙サイズに、上下左右3mmずつ足したサイズを設定すればよい」ということです。もっとわかりやすく丁寧な説明は、各印刷所さんのホームページ見てください。
この仕組みを踏まえて、サイズを計算していきましょう。まずは「幅」から。背幅は10mmと仮定して、計算します。A5本の寸法は148×210mm、です。
横幅の計算式は「左端のぬりたし+表1の横幅+背表紙の横幅+表4の横幅+右端のぬりたし」です。
つまり「3+148+10+148+3」=312mmとなります。計算式でウッとなった方は「302+各自の背幅」で計算してください。
縦はもっと簡単「上のぬりたし+表1の縦+下のぬりたし」です。
つまり「3+210+3」=216mmです。背幅に左右されないので、縦のサイズは、A5本ならみんな一緒です。背幅5mmなら307×216mm、背幅10mmなら312×216mmで作成すればいいということです。他ソフト、wordとかで表紙作る場合も、この計算方法は変わりません。
さて、本来であればこのサイズをCanvaに入力すればいいのです……が、今回の作り方に限っては「2倍サイズ」で作っていきます。上記で出した縦横の数値それぞれを2倍してください。背幅5mmなら614×432mm、背幅10mmなら624×432mmです。ややこしい工程でごめん!
(2倍にする理由はあるんですけども、説明するとそれだけで1記事終わってしまうので「諸事情により、大きいサイズの方が都合がいい」とだけ聞いて、飲みくだしてください。2倍にしないと、ぼやけた表紙になる可能性があります。web上だけで使うデータなら、2倍しなくていいです)
それではいよいよ実作業に入りましょう。
Canvaのホーム画面は、以下の右図のような感じです。右上の「画像サイズを指定」から、サイズを入れましょう。最初に単位をmmにするのをお忘れなく。

2-2.ガイドを表示させる
サイズを指定すると、↓この画面が出てきたかと思います。画面左側がツールボックス、右側が作業場所(キャンバス)、という感覚です。キャンバスに文字や写真を配置して、表紙を作ります。

さて、このままだとどこが背表紙部分にあたるのかよくわからないので、とりあえず真ん中に目印つけましょう。
上部の「ファイル」で、「定規を表示」「ガイドを表示」をクリックして、チェックマークが入っている状態にしてください。
そして、表示された定規の上でカーソルを横にドラッグする。すると、紫のラインが出てきます。これがガイド。制作中のガイドラインとして使うもので、この線はデータ上でしか表示されません(印刷されません)。

この左側が表1、右側が表4です。
あまり中心ラインに近いと、背表紙に巻き込まれてしまうので、タイトルなど重要な情報を置くときは距離をとりましょう。今回の完成データは背表紙10mmで作っているのですが、倍サイズにしているため、20mmの背表紙を取ります。こんな↓感じ。ガイドは何本でも引けるし、再度動かすこともできるので慌てずに。

2-3.写真を入れてみる
このあたりからいよいよ表紙っぽくなります。まずは写真を貼ってみましょう。
「素材」→「無料写真」で、写真を配置することができます。
上部の検索窓からも、単語で検索ができます。日本語でも探せるけど、英語のほうが精度いいかも。とりあえず、横長のよさげな写真をクリック。
(自分で撮影した写真や、他サイトから見つけてきたフリー素材をアップロードすることもできます。やり方は3-2で説明しています)

選んだ写真が、キャンバスに反映されます。
でもこのままだと小さいので、拡大しましょう。画像の角をドラッグすると、拡大・縮小できます。キャンバスからはみ出ても大丈夫。
あと、画像を選択していると、上の方にツールバーが出てきます。

ツールバーに並んでいるのは、左から順に
1.画像を編集:フィルターをかけたり、明度彩度の調整ができます
2.切り抜き:トリミングができます
3.反転:左右上下回転できます
4.アニメートと時計アイコン:これはアニメーション効果の付与なので、印刷物には使いません
5.透明度(チェッカーマーク):画像の透明度を変更できます
6.カギアイコン:選択した画像のロックができます。ロックをすると、動かせない・編集できない状態になります
7.ゴミ箱:選択画像を消去します。deleteやbackspaceでも消せます

↑フィルターをかけ、明度調整を行ない、トリミングもしました。
自由に加工して構わないのですが、あまり鮮やかすぎる青や、蛍光色のような色は、印刷物では再現しにくいので、注意が必要です。
2-4.タイトルを入れてみる

ツールボックスの「テキスト」→「見出しを追加」でテキストを追加できます。
文字サイズが違うだけなので、「小見出し」でも「本文」でも何でもいいです。
テキストを選択していると、上のツールバーの内容も変わります。
フォントやサイズ、色など自由に変更できます。特に便利なのは「間隔」、文字間・行間を非常にわかりやすく調整できます。ここ3年で縦書きもできるようになった!
さらに、Canvaはイラストも使えます。「素材」→「グラフィック」から選択可能。
あまり種類はないのですが、色が自由に変えられるのが意外と便利。

文字情報を置く時に注意して欲しいことは「端に近づけ過ぎない」ことです。
端は、製本の後に断ち切られます。わざと文字がはみ出たデザインならいいのですが、大事な情報が途切れないように注意しましょう。
2-5.データをダウンロードする

右上の「ダウンロード」で「PNG」を選択してください。
「JPG」や「PDF」になっている場合は、変更します。「PNG」にしたら、ダウンロード。これで、表紙はほぼ完成です!あと少し!
3.入稿用データを作る
3-1.入稿用のキャンバスを作る
ここからは、今までの応用です。Canvaのホーム画面に戻り、もう一度「画像サイズを指定」で、新しいキャンバスを作ります。
ここで入力する数値は2-1で計算した数値です。2倍にしてないやつ。
幅は302+各自の背幅mm、縦は216mm。背幅5mmなら307×216mm、背幅10mmなら312×216mm。本来の入稿サイズでキャンバスを作ります。
3-2.表紙データを配置する
新しいキャンバスに、さっき作った表紙データを配置します。
ツールボックスの「アップロード」→「メディアをアップロード」で、表紙データを選択してください。

さっきまで作ってた表紙画像が、配置されました。
これをキャンバスに合わせて、拡大してください。はみ出さないように。

この画像を再びダウンロードします。今度は「PDF(印刷)」を選択してください。
このPDFデータが、印刷所に入稿できる表紙データです。
「トリムマークと塗り足し」にはチェックを入れないように。もう塗り足し部分込みで作ってますよね。

これで入稿できる表紙データ完成です!おつかれさまでした!!
この世にどんどん小説本があふれ出ますように!!
おまけ
文字書きが直面する「なんだそりゃ訳わかんねえ」問題のひとつ、解像度について。すげえ雑な判別方法の話をすると、DLしたPDFを400%ズームしてみたときに、文字や写真がモザイク状になってなければ、まあ大丈夫です。

上の画像でいうと、左はちょっと厳しい。右は大丈夫。
左の状態でも、印刷所によって対応が変わってきますので、まずは相談してみましょう。