【最新版】Canvaと「かんたん表紙メーカー」で3分で入稿できる表紙を作る
この記事は、筆者が2018年11月6日にnoteで「Canvaと「かんたん表紙メーカー」で3分で入稿できる表紙を作る」というタイトルで投稿した記事を移行、ならびに2021年12月現在の情報にアップデートしたものです。
以下、流れは元の記事とほぼ同一ですが、利用ソフトの仕様が異なっています。はてブロでもどうぞよろしく。
------ここから本文-------
はじめに
悠さんの開発された「かんたん表紙メーカー」と、Canvaを利用して、印刷所に入稿できるA5表紙を作っていきます。
この画期的なツールにより、3分(たぶん)で入稿できる表紙が作れるようになりました!
世の文字書きが、推しの小説をかたっぱしから紙の本にしまくってほしい、という欲望の元にこの記事は書かれています。
ちなみに前提情報として、この↓前記事を読んでおいてもらえると、話が早いです。
1.「かんたん表紙メーカー」でタイトルのロゴをつくる
1-1. 「かんたん表紙メーカー」の機能
「かんたん表紙メーカー」で本のタイトルロゴを作ってみましょう。
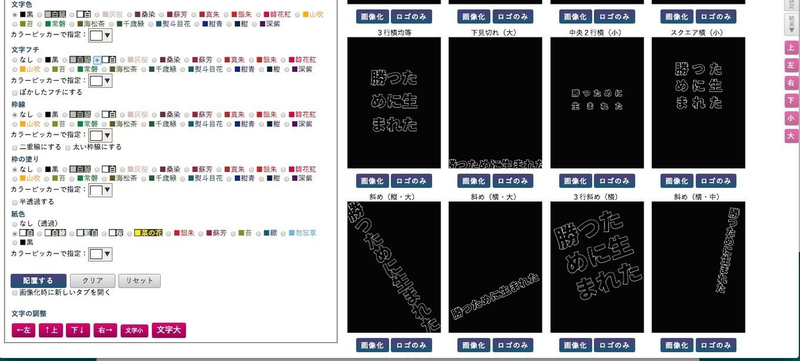
色やフォントも、ここで決めてしまいます。フォーマットは以下↓のような感じ。めちゃくちゃ分かりやすいので、ちょっと遊んでみてもらうのが早いと思うんですが、いくつか機能を紹介します。

▼文字フチ
太めのゴシック体などに使うと、読みやすくなります。

また「ぼかしたフチにする」にチェックを入れると、文字が浮き出たような自然な馴染み方をしてくれます。(▼画像は文字色:白 文字フチ:黒)

写真を背景にしたときによくありがちな悩み「写真の中に、黒っぽいところと白っぽいところが混じっているせいで、文字色を白にしても黒にしても読みにくいところが出てくる……」問題ですが、この「ぼかしたフチ」で解決できるケースが多いです。
普通のフチ取りでもいいんですが、もうちょっと自然になじませたいな、というときに「ぼかしたフチ」は大変便利です。
▼枠線
文字の周りを、四角く囲んでくれます。「4行横(特大)」だと、あまり意味がないので注意。ぐっとロゴらしくなりますね。

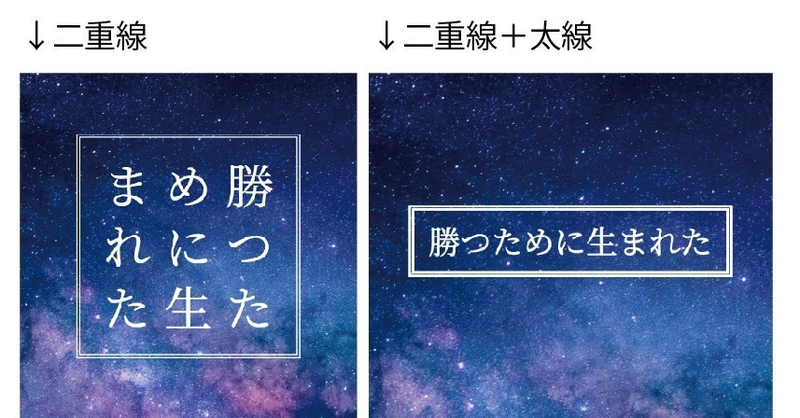
▼二重線も、スクエア系の配置にいいですね。太い枠線も選択できます。
二重線・太い枠線を重ねることもできますが、ちょっと潰れてしまうかも?

▼枠の塗り
枠線の中を塗りつぶしてくれます。枠線はあり・なし、どちらでもできます。

▼半透過にすると「文字は読みやすくしたい、でも背景が隠れすぎるのも嫌」という要望にも対応可能です。

1-2. ロゴをダウンロードする
気に入ったタイトル配置が決まったら、ダウンロードしましょう。
見本画像の下には「画像化」と「ロゴのみ」がありますが、「ロゴのみ」を選択してください。「画像化」だと、背景画像が含まれ、印刷に向かないサイズになってしまいます。
印刷には向きませんが、表紙のデザインや色味を考えるために、背景画像を置いてみることはとても参考になります。表紙生成するのは、すごく楽しいので、どんどん遊ぼう。
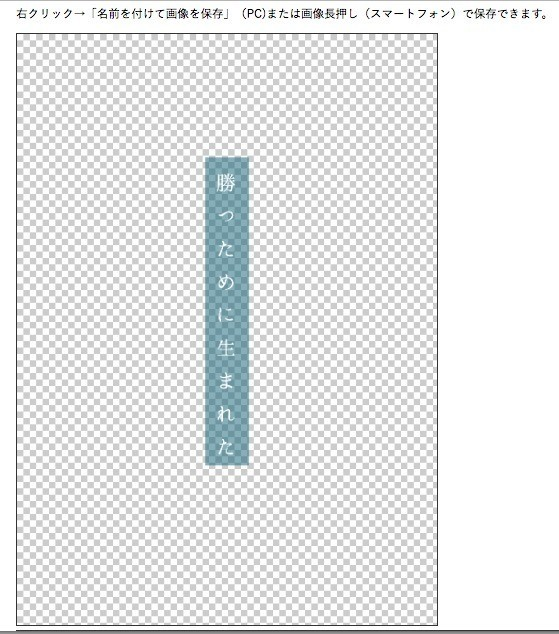
今回は「はんなり明朝・白」「枠の塗り・半透過」「中央縦(小)」をダウンロードしてみます↓

右クリック、もしくは長押しでダウンロード。これでロゴの準備は完了しました。

2. Canvaに配置する
2-1. Canvaでキャンバスを設定する
今回はA5本の入稿データを作ります。サイズ変更で文庫も新書も可能です。
Canvaで入稿データを作ることについては、前記事に細かく書いてるんで、とりあえず各自、背表紙の幅だけ計算しておいてください。
背幅を出したら、何も言わずにそこに302mm足す。それが横幅です。
5mmなら307mm、10mmなら312mm。
縦幅はもう何もしなくていいので、216mmって飲みくだしてください。
その数値をCanvaのホーム画面右上「画像サイズを指定」に入力する。
前記事と異なるのは、サイズ2倍にしなくてOKということです。

はいキャンバスできました。

2-2. ロゴを配置する
続いて、左のタブから「アップロード」→「画像をアップロード」で、さっき作ったロゴをアップしてください。(説明画像は前記事の流用ですが、方法は一緒です)

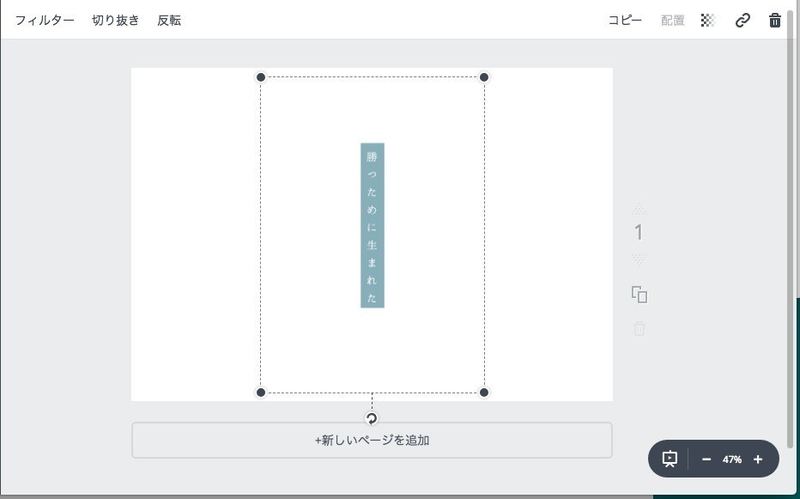
アップロードできたら、ロゴをクリックすると、キャンバスに配置されます。
これを左側に寄せたら、ほぼ完成です。
このデータは、印刷所で左右上下を3mmずつ切り落とされますので、デザインによっては端にくっつけすぎないようにしましょう。ガイド線を引いて、ちゃんと測るのがベスト。

2-3. 写真・背景などを配置する
これだけだと寂しいな〜って方は左タブ「素材」→「無料写真」から写真を選んだり、「背景」で全面ぬりつぶすこともできます。

完成したら、右上「ダウンロード」から「PDF(印刷)」でダウンロードします。

今回はなんとこれで終了!完成です!!
印刷所に入稿できるPDF表紙データになりました。
3. 裏事情の話
ここから下は「前記事だと2倍サイズの画像作ったりしてたのに、今回色々すっ飛ばしてない?」と疑問に思った方向けのおまけです。
前回も今回も共通しているのは「(Canvaで作成するデータの場合)テキストを含むデータは、直接PDFにしない」ことです。
前回は、テキスト(タイトル)を含むデータは一度でかいpngに変換して、画像として配置しました。今回のロゴデータも画像としてメーカーで作成し、Canvaでは一文字もテキストを打ち込んでいません。でも、なんでそんな面倒臭いことすんの?と思いますよね。
PDFデータをやりとりしていると「文字化けはしてないけど、なんかフォント変わってるな?」というトラブルがあります。Canvaで作ったPDFデータは、この問題が発生しがちです。これを防ぐために、「そもそもテキストが含まれていないのでフォントが変わりようがない」状態を目指しています。
でも、どうしてフォントが勝手に変わってしまうのか?
すごくざっくり説明すると、PDFデータには「フォント情報」というものが含まれています。フォント情報がちゃんと含まれているPDFは、作り手が指定したフォントを間違いなく表示してくれます。逆に、含まれていないPDFは、他の適当なフォントに置き換えてしまうことがあります。
wordなどは、この「フォント情報」をデータに含めてPDF変換をしてくれます。この動作を「フォントを埋め込む」という言い方をするんですが、CanvaのPDF変換って、この動作がうまく働いてないときがあるんですよね……(欧文フォントは比較的大丈夫、日本語フォントが特にダメになりがち)
この埋め込みがちゃんとされてないと「作者の手元でデータ完成&送信→印刷所でデータ開く→フォントがすり替わってるけど、印刷所の人は気づかない→刷り上がったものを見て、作者悔し泣き」という事案が起こります。
悔し泣き案件よりはマシ、ということで「ちょっと手間はかかるけど、テキスト部分は全部画像にしてしまおう」という力づくな解決方法をとっています。もっと手軽な方法があるといいな〜